Add Order line / Order Item Search Page into Fluent Store
How-to Guide
Author:
Fluent Commerce
Changed on:
5 Sept 2025
Key Points
- A step by step guide on how to create Order Line / Order Item search page in Fluent Store
Steps
 Create a new setting for fragment orderitem
Create a new setting for fragment orderitem
Name: {{accountID}}.mystique.manifest.fragment.orderitemValue type: JSONJSON value: Add fragment orderitem into the store manifest (setting: fc.mystique.manifest.store)
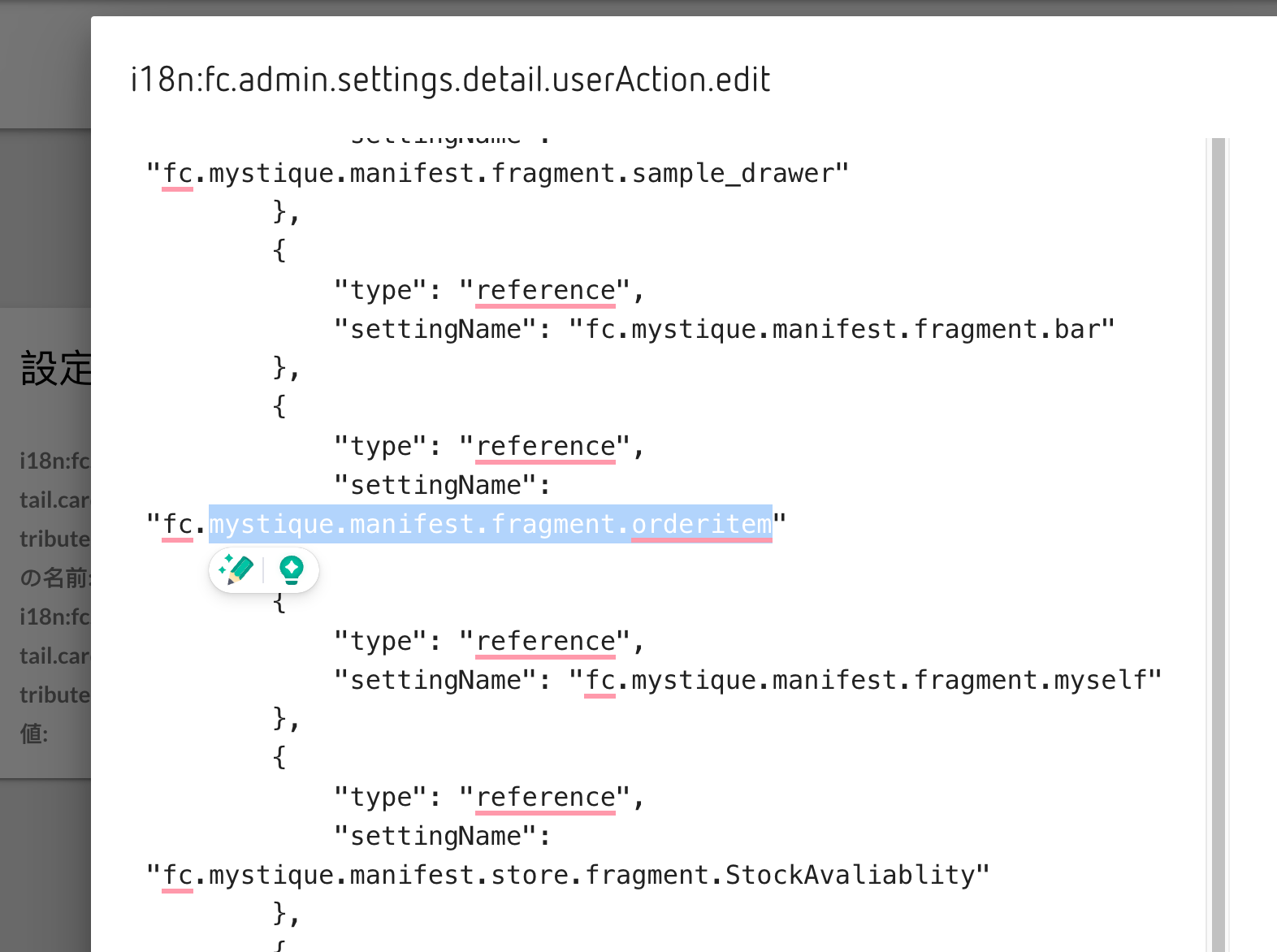
Add fragment orderitem into the store manifest (setting: fc.mystique.manifest.store)

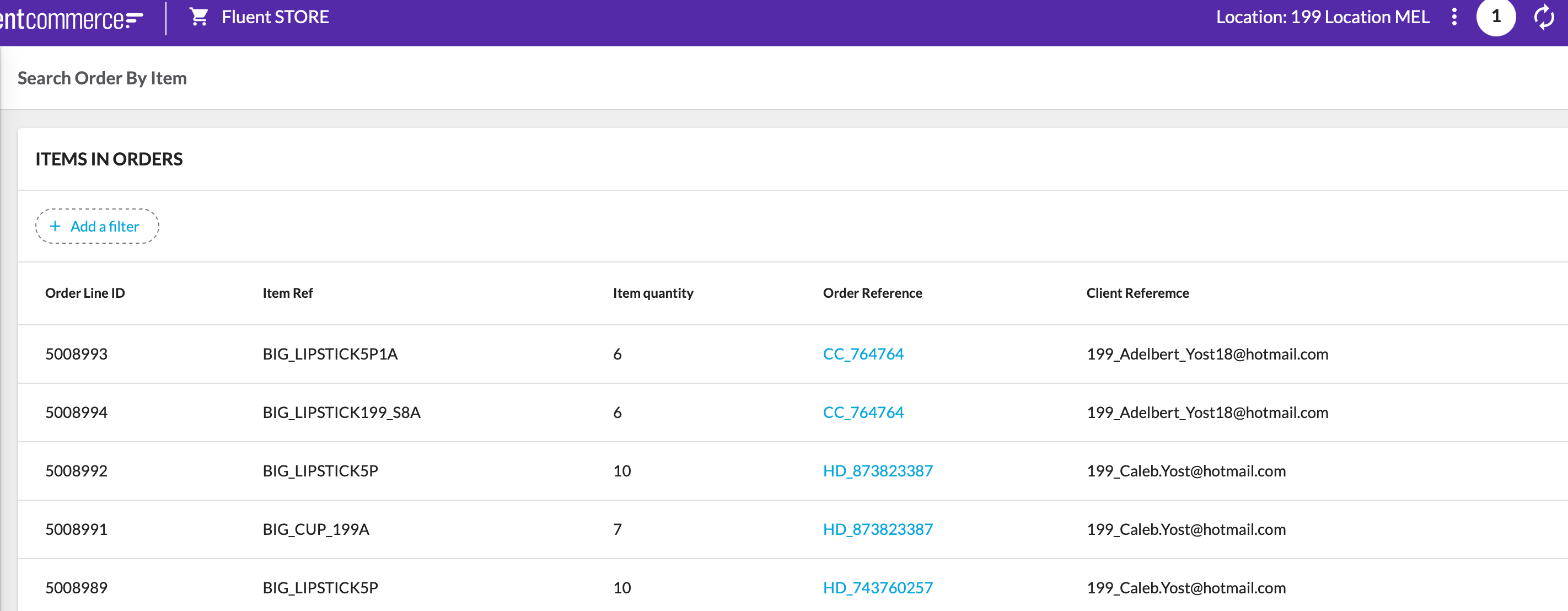
 Result:
Result:
refresh the STORE webpage and you should able to see: