Repeater Component
UI Component
Changed on:
22 July 2024
Overview
The Repeater component allows you to display a set of components once per item in an array or connection. For example, use the repeater to show a table of items for each article in an order.
| Plugin Name | Core |
|---|
Alias
fc.repeater
Detailed technical description
Capabilities
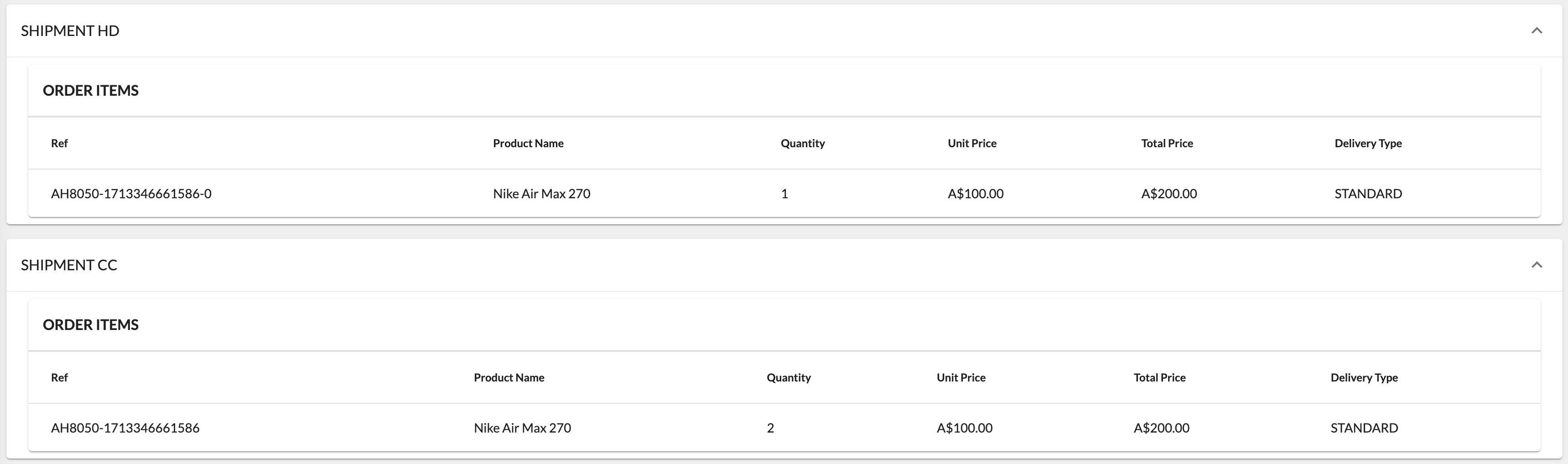
As mentioned in the overview, the repeater excels when you want to display a set of components for each element in an array or connection. The repeater first takes a path to a datasource so that it has access to the data it needs to display, then components can be specified as its decedents which are repeated for each element in the array.Because the number of items returned in an array or connection can vary from query to query, you don't need to specify the exact number of times to repeat the descendent components in advance. The repeater will stop when it reaches the last item in the array. This, in turn, makes the repeater great for situations where varied data sets will be returned.For example, you can use the repeater on the Mixed Basket Order details page, where an order includes multiple fulfilment choices, each with various fulfilments and order items. In this case, we don't know upfront how many fulfilment choices or order items exist in an order, so the repeater takes care of this by repeating the required components for each nested item in the array.1{
2 "manifestVersion": "2.0",
3 "settings": [
4 {
5 "name": "fc.order.list.status.column"
6 }
7 ],
8 "routes": [
9 {
10 "type": "section",
11 "nav": {
12 "label": "i18n:fc.om.nav",
13 "icon": "shopping_cart"
14 },
15 "pages": [
16 {
17 "type": "page",
18 "path": "orders/:id/:retailerId/:ref",
19 "component": "fc.page",
20 "data": {
21 "query": "query ($id: ID!, $items_after: String, $items_first: Int, $fulfilmentChoices_first: Int) {\n orderById(id: $id) {\n fulfilmentChoices(first: $fulfilmentChoices_first) {\n edges {\n node {\n type\n items(after: $items_after, first: $items_first) {\n edges {\n node {\n id\n ref\n price\n quantity\n totalPrice\n totalTaxPrice\n taxPrice\n currency\n product {\n name\n }\n fulfilmentChoice {\n pickupLocationRef\n deliveryAddress {\n email\n street\n street2\n city\n state\n postcode\n country\n }\n deliveryType\n deliverAfter\n }\n }\n }\n }\n id\n }\n }\n }\n }\n}\n",
22 "variables": {
23 "id": "{{params.id}}",
24 "items_first": 100
25 }
26 },
27 "props": {
28 "title": "{{orderById.ref}} - {{orderById.status}}"
29 },
30 "descendants": [
31 {
32 "component": "fc.repeater",
33 "dataSource": "orderById.fulfilmentChoices.edges",
34 "descendants": [
35 {
36 "component": "fc.accordion",
37 "props": {
38 "defaultExpanded": true,
39 "summary": "SHIPMENT {{node.type}}",
40 "details": {
41 "direction": "column",
42 "components": [
43 {
44 "component": "fc.list",
45 "props": {
46 "title": "i18n:fc.om.orders.detail.list.orderItems.title",
47 "dataSource": "node.items.edges",
48 "responsiveness": "card",
49 "attributes": [
50 {
51 "label": "i18n:fc.om.orders.detail.list.orderItems.column.ref.heading",
52 "template": "{{node.ref}}"
53 },
54 {
55 "label": "i18n:fc.om.orders.detail.list.orderItems.column.productName.heading",
56 "template": "{{node.product.name}}"
57 },
58 {
59 "label": "i18n:fc.om.orders.detail.list.orderItems.column.quantity.heading",
60 "template": "{{node.quantity}}"
61 },
62 {
63 "label": "i18n:fc.om.orders.detail.list.orderItems.column.unitPrice.heading",
64 "template": "{{currency node.price node.currency}}"
65 },
66 {
67 "label": "i18n:fc.om.orders.detail.list.orderItems.column.totalPrice.heading",
68 "template": "{{currency node.totalPrice node.currency}}"
69 },
70 {
71 "label": "i18n:fc.om.orders.detail.list.orderItems.column.deliveryType.heading",
72 "template": "{{node.fulfilmentChoice.deliveryType}}"
73 }
74 ]
75 }
76 }
77 ]
78 }
79 }
80 }
81 ]
82 }
83 ]
84 }
85 ]
86 }
87 ]
88}
Properties
| Name | Type | Required | Default | Description |
`dataSource` | string | yes | no | A string that defines a path to GraphQL data. |
`descendants` | MystiqueComponent[] | yes | no | The components to display from an array of data. |
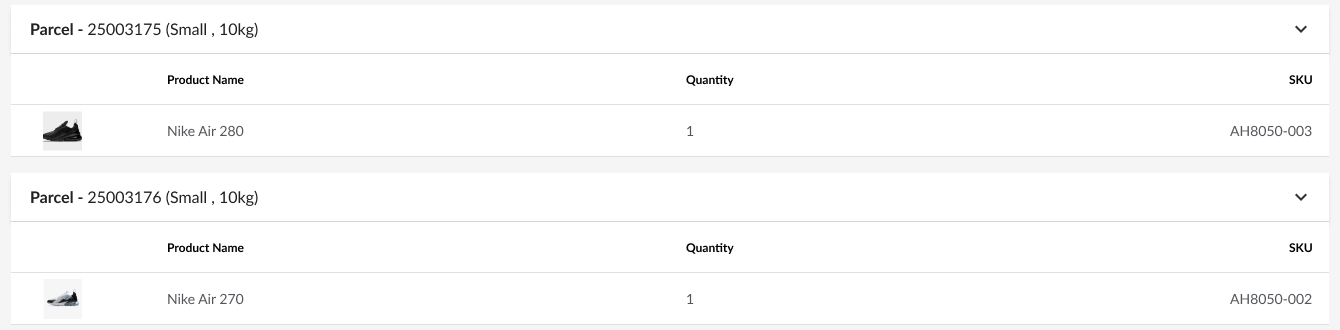
Configuration example
1{
2 "manifestVersion": "2.0",
3 "routes": [
4 {
5 "type": "page",
6 "path": "packed/fulfilment/:id",
7 "component": "fc.page",
8 "props": {
9 "title": "SUMMARY"
10 },
11 "data": {
12 "query": "query fulfilmentById($id: ID!) { fulfilmentById(id: $id) { articles { edges { node { id ref height length name weight width items { edges { node { quantity orderItem { product { ... on StandardProduct { gtin ref name attributes { name value } } ... on VariantProduct { gtin ref name attributes { name value } } ... on GroupProduct { ref name attributes { name value } } } } } } } consignmentArticles { edges { node { consignment { carrier { id ref status name } } } } } } } } }}",
13 "variables": {
14 "id": "{{params.id}}"
15 }
16 },
17 "descendants": [
18 {
19 "component": "fc.repeater",
20 "dataSource": "fulfilmentById.articles.edges",
21 "descendants": [
22 {
23 "component": "fc.accordion",
24 "props": {
25 "defaultExpanded": true,
26 "summary": "{{bold (i18n 'fc.sf.ui.wave.pickAndPack.list.pack.multiparcel.field.input.select.parcelType.label')}} - {{node.id}} ({{node.name}}, {{node.weight}}kg)",
27 "details": {
28 "direction": "column",
29 "components": [
30 {
31 "component": "fc.list",
32 "dataSource": "node.items.edges",
33 "direction": "column",
34 "props": {
35 "noCard": true,
36 "width": "full",
37 "collapseCards": true,
38 "attributes": [
39 {
40 "value": "{{node.orderItem.product.attributes.byName.imageUrl}}",
41 "type": "image",
42 "options": {
43 "width": 30
44 }
45 },
46 {
47 "label": "Name",
48 "value": "{{node.orderItem.product.name}}"
49 },
50 {
51 "label": "Quantity",
52 "value": "{{node.quantity}}"
53 },
54 {
55 "label": "SKU",
56 "value": "{{node.orderItem.product.gtin}}"
57 }
58 ]
59 }
60 }
61 ]
62 }
63 }
64 }
65 ]
66 }
67 ]
68 }
69 ]
70}Version History
Recommended Placement
Page or Drawer.
