Page Filter Select Component
UI Component
Changed on:
8 Feb 2024
Overview
The page filter select component allows to change variables on the page-level query.| Plugin Name | Inventory |
|---|
Alias
fc.page.filter.select
Detailed technical description
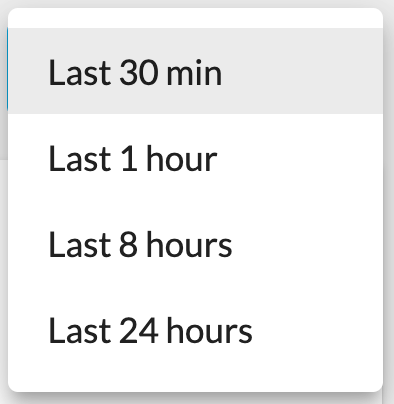
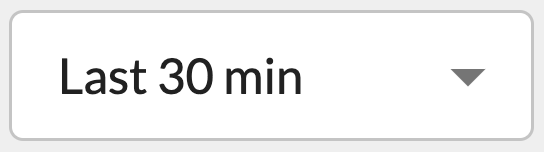
Page Filter Select component can be included in any mystique page.
Properties
Properties
SelectOption
| Name | Type | Required | Default | Description |
| name | `string` | no | `'filter_value'` | Variable name on the GraphQL query. |
| options | `SelectOption[]` | yes | none | The options of the Select input. |
| defaultValue | `string` | no | none | The default value of the Select input. |
| Name | Type | Required | Default | Description |
| label | `string` | yes | none | The human-readable label displayed as an option. |
| value | `string` | yes | none | The value used for processing input. |
Configuration example
1{
2 "component": "fc.page.filter.select",
3 "props": {
4 "options": [
5 {
6 "label": "i18n:fc.inventory.filter.last30min",
7 "value": "30"
8 },
9 {
10 "label": "i18n:fc.inventory.filter.last1hour",
11 "value": "60"
12 },
13 {
14 "label": "i18n:fc.inventory.filter.last8hours",
15 "value": "480"
16 },
17 {
18 "label": "i18n:fc.inventory.filter.last24hours",
19 "value": "1440"
20 }
21 ]
22 }
23}Version History
Recommended Placement
None