Attribute Input Component
UI Component
Changed on:
8 July 2024
Overview
The Attribute Input Component is a default field component that allows you to add/edit Fluent entity Attributes in a drawer.| Plugin Name | Core |
|---|
Alias
AttributeInput.list
Detailed technical description
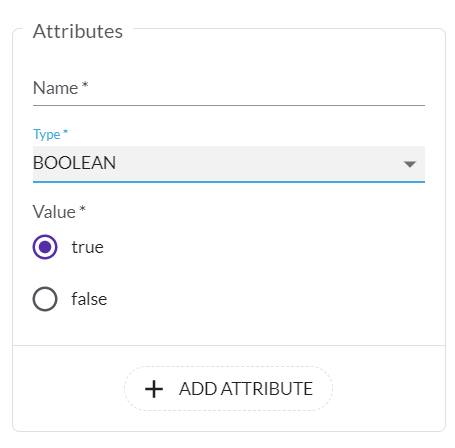
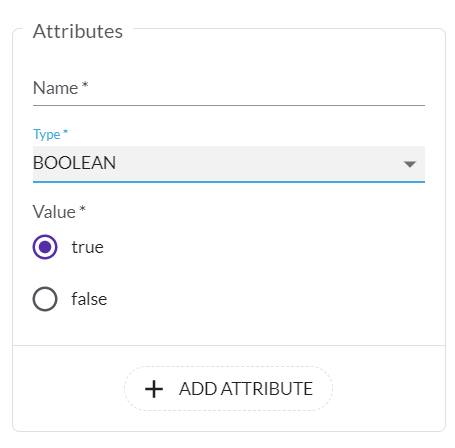
The Attribute Input Component has two states: State 1: This is the default state before the + ADD ATTRIBUTE button is pressed
State 1: This is the default state before the + ADD ATTRIBUTE button is pressed State 2: Once the + ADD ATTRIBUTE button is pressed, the Attribute drawer will openAn Attribute has three mandatory fields:
State 2: Once the + ADD ATTRIBUTE button is pressed, the Attribute drawer will openAn Attribute has three mandatory fields:
 State 1: This is the default state before the + ADD ATTRIBUTE button is pressed
State 1: This is the default state before the + ADD ATTRIBUTE button is pressed State 2: Once the + ADD ATTRIBUTE button is pressed, the Attribute drawer will openAn Attribute has three mandatory fields:
State 2: Once the + ADD ATTRIBUTE button is pressed, the Attribute drawer will openAn Attribute has three mandatory fields: - Type: Attributes can be of type STRING, INTEGER, BOOLEAN, JSON, or Other
- Name: Name of the Attribute
- Value: Value of the Attribute
- All attributes will be validated in the front end on submission.
- The user must provide a value for each field. (type, name, and value)
- The value field will be validated to ensure it matches the selected type.
- There is no backend validation for Attributes on submission.
Properties
N/A
Version History
Recommended Placement
None

